うまく説明できないタイトルになった。
例題
<html> <head> <meta charset="UTF-8"> <script src="vue.0.11.min.js"></script> <!-- <script src="vue.0.12-rc.min.js"></script> --> <!-- <script src="vue.0.12-rc2.min.js"></script> --> </head> <body> <div id="demo"> <ul> <li v-repeat="foo | split"> {{$value}} </li> </ul> </div> <script> var demo = new Vue({ el: '#demo', data: { foo: '11111' }, filters: { split: function(n) { console.log(n); // <= ここをチェック!!! return [1,2,3]; } } }); </script> </body> </html>
こういうのがあったとして
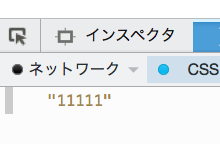
1) 0.11 の頃は

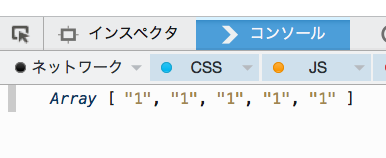
2) 0.12 からは

まとめ
filter で文字列受けとってよしなに分割して変換して返すってやってたところが動かなくてなんでだろうって思ってたら、こういう変更があったんだということに気づけました。前の状態でもいいのにーと思ったけど、まあ自分がやってたのは filtering じゃなくて transform だったんだなと思うと、特に問題は無かった。
そんなわけで pizza-figlet が無事 vue.0.12.-rc2 で動いた